Page Regions
Page header
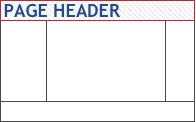
 Most websites have a region at the top of every page that contains site-wide information, such as the website logo, search function, and navigation options. HTML5 provides the
Most websites have a region at the top of every page that contains site-wide information, such as the website logo, search function, and navigation options. HTML5 provides the <header> element, which can be used to define such a region.
Editor’s Note Figure out how to display example link now that the sidebar is not available anymore.
View a complete code example for all regions combined.
Page footer
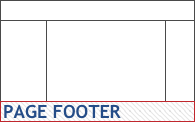
 Similar to the page header, most websites also have a region at the bottom of every page that contains site-wide information, such as copyright information, privacy statements, or disclaimers. HTML5 provides the
Similar to the page header, most websites also have a region at the bottom of every page that contains site-wide information, such as copyright information, privacy statements, or disclaimers. HTML5 provides the <footer> element, which can be used to define such a region.
Navigation
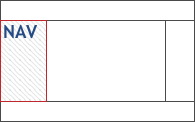
 The HTML5
The HTML5 <nav> element can be used to identify a navigation menu. A web page can have any number of navigation menus. Use labels to identify each navigation menu.
Editor’s Note Figure out how to display reference link now that the sidebar is not available anymore.
The Menus tutorial provides more details on creating menus.
Main content
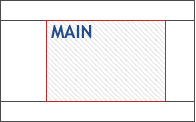
 Use the HTML5
Use the HTML5 <main> element to identify the main content region of a web page or application.
Complementary content
 Use the HTML5
Use the HTML5 <aside> element to identify regions that support the main content, yet are separate and meaningful sections on their own; For example, a side note explaining or annotating the main content.
Proposed Change Remove or drastically simplify the next two sections.
Page Regions in HTML5 Using WAI-ARIA
Most current web browsers support the above HTML5 elements and convey the information to assistive technology through the accessibility APIs. However, to maximize compatibility with web browsers and assistive technologies that support WAI-ARIA but do not yet support HTML5, it is currently advisable to use both the HTML5 elements and the corresponding WAI-ARIA roles.
Editor’s Note Figure out how to display reference links now that the sidebar is not available anymore.
Explore other WAI-ARIA resources:
Page Regions in HTML4 Using WAI-ARIA
If HTML5 cannot be used or if an HTML4 page is retrofitted to improve accessibility, add WAI-ARIA code to div elements that function as their HTML5 counterparts, for example: